Des astuces simples pour améliorer la vitesse de chargement de votre site web
Quelle est la dernière fois où vous avez attendu plus de 3 secondes avant que la page d’un site web s’affiche ? La vitesse de connexion est devenue un des critères numéro 1 pour rester sur un site. Nous sommes devenus très gâtés, entre le streaming à la demande (Netflix, Disney +, etc.) et l’achat de n’importe quel produit en un seul clic en ligne, nous n’avons plus l’habitude d’attendre. Sans parler des générations qui sont nées après les modems à 56 kilobits par seconde : cette attente, pour ceux qui ne l’ont jamais connue, est tout à fait inconcevable.
Dans cet article, je vais vous parler de quelques astuces simples pour augmenter la vitesse de chargement de votre site. J’espère qu’elles pourront vous aider !
Comprendre l’importance de la vitesse de chargement
La vitesse de chargement d’un site web, c’est le temps nécessaire pour qu’une page s’affiche complètement dans le navigateur d’un visiteur. C’est un peu comme le temps d’attente dans un magasin : si c’est trop long, les clients partent ! Il s’agit donc d’un élément clé pour retenir vos visiteurs et améliorer votre visibilité en ligne. Puisque les sites rapides plaisent aux internautes, Google les aime aussi, et il les récompense avec de meilleures positions dans les résultats de recherche. La vitesse de chargement est donc essentielle pour améliorer le référencement naturel de votre site (SEO).
D’ailleurs, les analyses de Google montrent qu’au-delà de 3 secondes, 53 % des utilisateurs n’aiment pas attendre, et quittent donc le site.
Outils pour mesurer la vitesse de chargement de votre site
Avant d’optimiser la vitesse de chargement de votre site, comment savoir si votre site est trop lent ? Voici quelques outils faciles à utiliser :
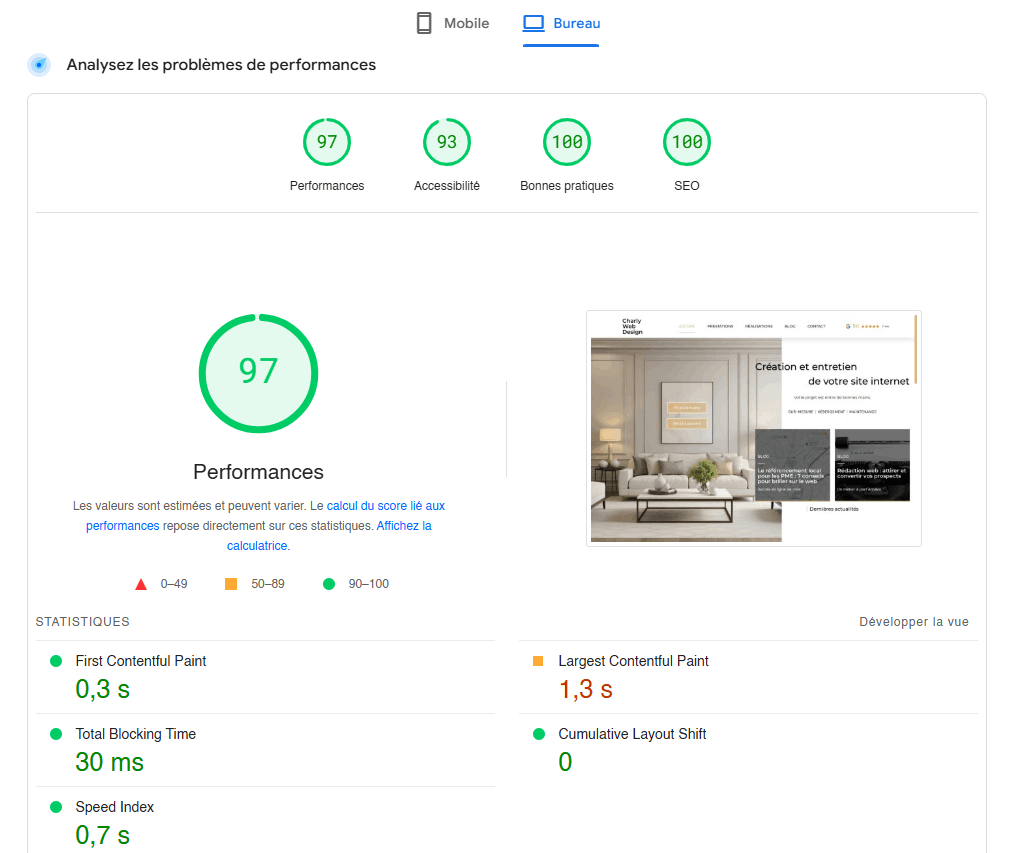
- PageSpeed Insights : l’outil gratuit de Google, incontournable pour le SEO.
- GTmetrix : donne un score global et des recommandations détaillées.
- Pingdom : offre une analyse complète avec des temps de chargement par élément.
- WebPageTest : permet de tester depuis différentes localisations géographiques. Très utile si vous ciblez des marchés à l’étranger.
Ces outils vous fourniront un diagnostic précis de la vitesse de chargement de votre site, et des pistes d’amélioration. Si vous n’avez qu’un seul site à tester, les trois premiers outils proposent une version d’essai gratuite qui fera l’affaire.
Optimisation des images
Les images sont souvent les éléments les plus lourds d’un site, et mon expérience en création de sites web le confirme. Leur optimisation est donc la clé pour améliorer la vitesse de chargement. Voici quelques astuces :
- Évitez les carrousels d’images en page d’accueil. Très à la mode il y a quelques années, ils ne le sont plus aujourd’hui, car trop gourmands en ressources.
- Choisissez le bon format : JPEG pour les photos, PNG pour les logos et les illustrations avec transparence, WebP pour une compression optimale.
- Dimensionnez correctement vos images : inutile d’uploader une image de 2 000 x 2 000 pixels si elle s’affiche en 500 x 500 sur votre site. C’est une étape que je prends souvent en charge pour faciliter la tâche à mes clients.
- Compressez vos images avant de les mettre en ligne. Ceci ne demande pas de compétences particulières, il suffit d’utiliser un des nombreux outils disponibles en ligne gratuitement, comme iLoveIMG.
Choix d’un hébergement de qualité
L’hébergement de votre site joue un rôle majeur dans sa vitesse de chargement. C’est comme choisir l’emplacement de votre boutique : un bon emplacement attire plus de clients ! Un bon hébergeur doit avoir des serveurs performants et à jour, une bonne bande passante et un support technique réactif. Mais surtout, son datacenter (c’est-à-dire l’infrastructure permettant de stocker des données) doit être proche de votre audience cible. Si votre public est principalement en France, privilégiez un hébergeur avec des serveurs en France ou en Europe. Cela réduit le temps de trajet des données, et cela améliore la vitesse de chargement de votre site. C’est un des critères de l’hébergement web écologique, un excellent moyen pour améliorer les performances de votre site tout en réduisant son empreinte carbone.
Maintenance
Un autre moyen pour maintenir une bonne vitesse de chargement consiste à soigner la maintenance de votre site web. Quand les développeurs insistent sur cet aspect, ce n’est pas pour embêter les moins experts avec un langage inconnu 🙂. Nettoyer la base de données, mettre à jour les plugins, utiliser la mémoire cache, réduire la taille des fichiers CSS, JavaScript et HTML (ce qu’on appelle la « minification ») en supprimant les espaces et les caractères inutiles… Toutes ces tâches, si négligées, ralentissent votre site, et peuvent également compromettre sa sécurité.
Pour les clients qui n’ont pas le temps ou les compétences pour s’occuper de la maintenance de leur site, je propose un service tout inclus : ainsi, chacun d’entre nous peut se consacrer à ce qu’il fait de mieux !
Conclusion
Améliorer la vitesse de chargement de votre site web n’est pas une tâche ponctuelle, mais un processus continu.
Les images, l’hébergement, la maintenance… Plusieurs facteurs influencent la vitesse, et il, et il ne faut pas les négliger, car un site rapide, c’est aussi un site qui convertit mieux et qui est mieux référencé.
Besoin d’aide pour mettre en place ces optimisations ? Contactez-moi pour un audit de la vitesse de chargement de votre site, ou pour en savoir plus sur mon service d’hébergement et maintenance pour WordPress.