Site web responsive : pourquoi c’est indispensable pour votre entreprise en 2025
Certains d’entre vous s’en souviendront : sur les premiers smartphones, la navigation de la plupart des sites web n’était pas simple. Conçus pour être consultés depuis l’écran d’ordinateur, ils gardaient la même apparence, ce qui ne rendait pas simple la navigation depuis le petit écran d’un smartphone. Heureusement, aujourd’hui, peu de sites offrent une mauvaise expérience de navigation… et pour cause ! En 2025, avoir un site web responsive n’est plus une option, c’est une nécessité absolue pour toute entreprise qui souhaite se développer en ligne. Mais qu’est-ce qu’un site responsive exactement ? Quels sont ses avantages, et comment vérifier si votre site est responsive ou pas ? Je vous l’explique dans cet article.
Qu’est-ce qu’un site responsive ?
Un site responsive est conçu pour s’adapter automatiquement à tous les écrans : ordinateurs, tablettes et smartphones. Il offre une expérience de navigation optimale, quel que soit l’appareil utilisé. De nos jours, sur nos téléphones portables, il est de moins en moins fréquent de devoir zoomer pour agrandir un texte illisible autrement, ou de devoir défiler horizontalement pour arriver à lire le contenu.
L’importance d’un site web responsive en 2025
Si aujourd’hui nous voyons de moins en moins de sites internet non responsive, il y a une raison : selon les dernières statistiques, en France comme dans le reste du monde, plus de 60 % du trafic web provient des appareils mobiles. Il est fort probable que votre audience, où qu’elle soit, utilise un smartphone pour faire des recherches et accéder à votre site internet. Donc, si votre site n’est pas responsive, vous risquez de perdre une grande partie de vos visiteurs potentiels.
Les avantages d’un site responsive pour votre entreprise
1. Meilleure expérience utilisateur
C’est sans doute l’avantage principal d’opter pour un site responsive ! Qu’il s’agisse d’un site vitrine ou d’une boutique en ligne, l’option responsive est le seul moyen de rendre la navigation fluide et agréable depuis tous les appareils. Vos visiteurs peuvent accéder facilement à vos informations, produits ou services, ce qui augmente leur satisfaction et les incite à revenir.
2. Amélioration du référencement
Google privilégie les sites responsive dans ses résultats de recherche. En effet, depuis le 5 juillet 2025, Google indexe l’ensemble des pages uniquement à partir de la version mobile. Tous les autres sites risquent donc de perdre en visibilité. Par conséquent, un site responsive vous aide à améliorer votre visibilité en ligne et à attirer plus de trafic qualifié.
3. Réduction des coûts de maintenance
Un site responsive s’adapte automatiquement à une consultation sur ordinateur ou sur smartphone. Ainsi, vous n’avez qu’une seule version à maintenir, au lieu de gérer séparément un site desktop et un site mobile. Vous gagnez du temps et de l’argent !
Comment savoir si votre site est responsive ?
Il existe plusieurs outils pour vérifier si votre site est responsive. Certains, comme Sizzy, sont payants. Voici deux options gratuites et faciles à utiliser :
- Responsive design checker : il suffit de copier l’URL de votre site, et de sélectionner les différents formats d’écran (sur la gauche) pour voir en un clin d’œil comment il s’affiche.
- I am responsive : c’est un moyen rapide de vérifier si votre site web est mobile friendly, même si l’outil ne garantit pas que vos pages sont 100 % responsives.
Avez-vous déjà fait le test ? Si le résultat n’est pas satisfaisant, il est temps d’agir !
Exemples concrets de sites responsive réussis
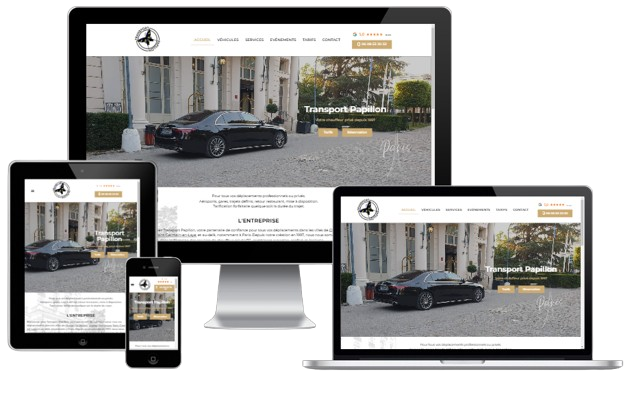
Puisqu’avoir un site responsive n’est plus une option, toutes mes réalisations se déclinent pour desktop, tablette et smartphone.
Voici l’exemple du site responsive que j’ai réalisé pour la société de transports privés Transports Papillon. Le contenu s’adapte en fonction de la taille de l’écran sur lequel il est affiché : sur mobile, par exemple, on retrouve le menu dit « hamburger ». Il s’agit de trois lignes horizontales qui permettent d’afficher le menu complet quand vous cliquez dessus. En effet, si on agrandissait le texte du menu classique, le résultat serait trop petit sur l’écran d’un téléphone portable.

Comment rendre votre site responsive ?
Si votre site n’est pas encore responsive, plusieurs options s’offrent à vous :
- Vous lancer dans une refonte complète : c’est souvent la meilleure solution pour un résultat optimal.
- Opter pour une adaptation progressive : on peut parfois adapter un site existant, mais le résultat est rarement aussi bon qu’une refonte.
- Création d’une version mobile distincte : cette option est moins recommandée, car plus complexe à gérer. Mieux vaut opter pour une seule version, conçue dès la conception pour être responsive, même si cela implique parfois des arbitrages au niveau du design.
Conclusion
Investir dans un site responsive n’est pas une dépense, c’est un investissement rentable pour votre entreprise. Il vous permet d’améliorer votre visibilité et facilite les actions des utilisateurs : achats, prises de contact, inscriptions… Résultat : vos taux de conversion s’améliorent, et votre chiffre d’affaires augmente !
